Project Overview
Scotiabank wanted to revamp their ARIA Retirement Program tool and required expert intervention after initial redesigns by an external agency did not meet expectations. My role was to collaborate with the Design System team to align the interface with Scotiabank’s standards and address stakeholder concerns effectively.
The Ask
The challenge was to refine the investment tool’s design to enhance usability and integration into Scotiabank's existing frameworks. Key objectives included adhering to compliance standards, improving the user interface for senior users, and resolving UX issues identified in the initial prototypes.
Defining Success
Existing Design System: As the lead design consultant, I navigated Scotiabank’s comprehensive Design System, ensuring all modifications adhered to established accessibility laws and design principles. This involved reworking existing components and consulting closely with the bank’s internal team to maintain consistency across the tool.
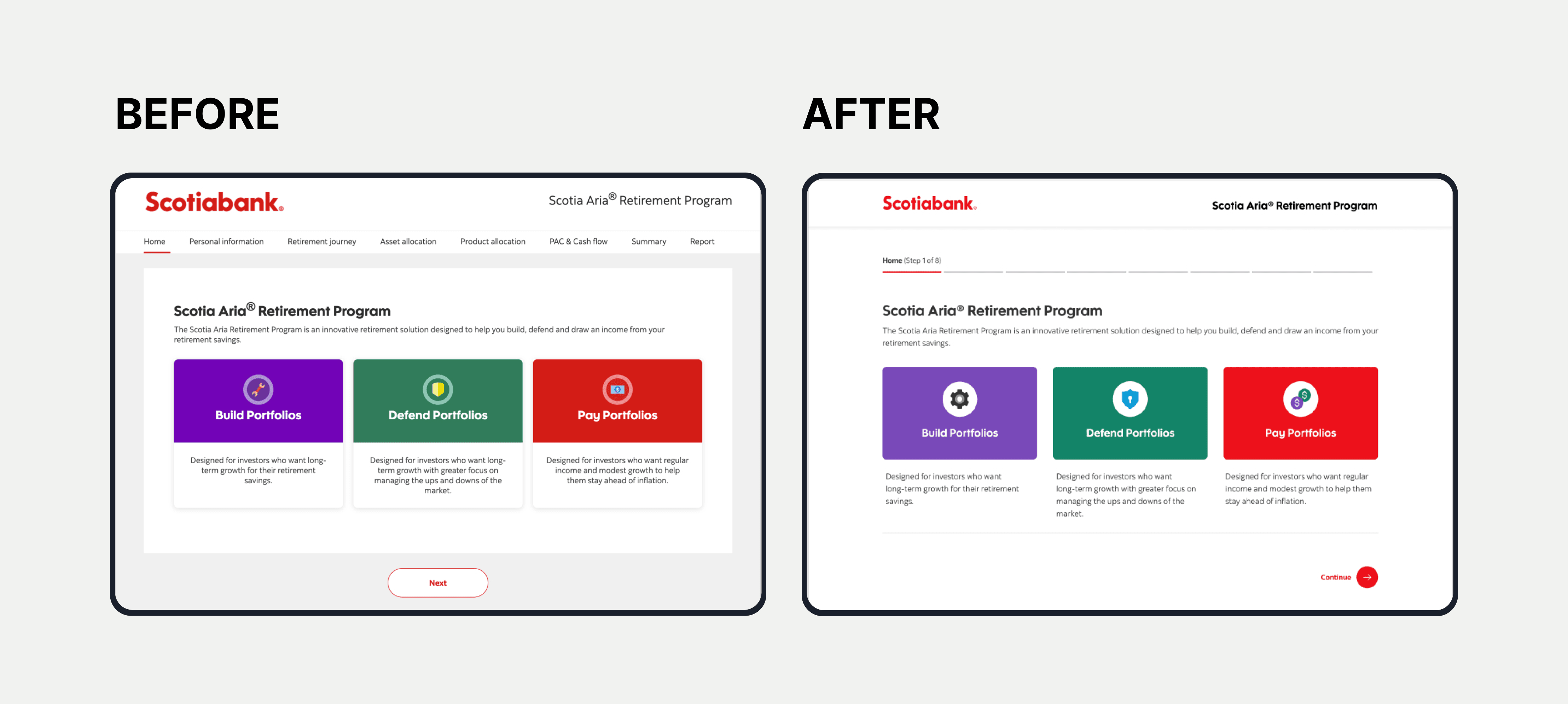
User Interface Enhancement: The project required a significant enhancement of the user interface, focusing on accessibility and ease of use for seniors. This meant deep diving into Scotiabank’s brand system to tailor color schemes and typography that would improve readability and navigation for older users.
UX Concerns: As the lead on UX, I meticulously reviewed all interactions to ensure compliance with usability laws and the bank’s standards. This involved enhancing the user flow to better accommodate users over 65, working alongside stakeholders to refine these aspects thoroughly.
Sitemap Revision
Our initial task was to critically assess the existing sitemap and Information Architecture to ensure alignment with the desired structure of the product. This collaborative effort with product managers and stakeholders was crucial in setting a solid foundation for the redesign.

Responsive Design
A critical aspect of the project was ensuring that the ARIA Retirement Program tool was fully responsive across desktop, mobile, and tablet interfaces. My responsibilities included conducting extensive device testing to identify and resolve any discrepancies that could impact user experience. This process involved using Figma's robust testing tools to simulate different device environments, meticulously measuring scroll lengths, and adjusting target sizes to enhance touch interactions. The aim was to create a cohesive experience that adapted smoothly to varying screen sizes and orientations, ensuring that senior users could navigate the platform with ease regardless of the device used.

Project Outcome
The redesigned ARIA tool was met with overwhelming approval from all stakeholders, marking a significant milestone in the project's lifecycle. This approval was a culmination of rigorous design iterations and user testing sessions aimed at refining every aspect of the user interface. The successful launch of the tool as Scotiabank’s primary resource for retirement planning confirmed the effectiveness of the redesign. The tool's enduring presence in the market continues to validate the project's success, reflecting its alignment with user expectations and business objectives.

Handoff to Scotiabank’s Team
The final phase of the project involved a detailed handoff process where I presented the completed designs to an expansive group of over 20 directors from various departments within Scotiabank. This presentation was not only a demonstration of the new design but also an interactive session where I detailed the potential enhancements for subsequent versions of the tool. Following the presentation, we engaged in a comprehensive feedback session, where directors provided their insights, which were then integrated into the final designs. This collaborative approach ensured that the Scotiabank team was well-equipped to manage future updates and modifications, with a clear understanding of the design rationale and user-centric focus.