QBE White Label Insurance Platform
Designing a seamless digital experience for QBE’s international insurance services
QBE collaborated with us to create a white-label insurance platform tailored to their brokerage network. This platform was designed to streamline the end-to-end insurance purchase and claims management process, providing brokers with a robust and user-friendly environment to handle their clients' insurance needs efficiently.

The Challenge
QBE needed a platform that could accommodate the diverse needs of their global brokerage network. It had to be flexible enough to meet varying regulatory requirements and localized insurance practices while maintaining a unified user experience. The main challenge was creating a platform that balanced the needs of brokers, administrators, and end-users while remaining scalable for future growth.
Project Overview
Collaboration with cross-functional teams to deliver a comprehensive insurance solution
Stakeholder Relationships with QBE: I served as the primary design liaison between our team and QBE, managing communications across time zones and ensuring alignment with their internal stakeholders. I established strong relationships with the key players at QBE, regularly presenting design updates and collecting feedback to ensure that the platform met their specific needs.
Language and Timezone Barriers: Given QBE’s global presence, the design process required careful coordination across different regions and languages. I ensured that our design and user experience strategies took these variables into account, adapting the platform’s layout, interface language, and flows to accommodate both English-speaking and non-English-speaking brokers.
The Need for a Scalable Design System: One of the most significant challenges was creating a design system that could be easily scaled as QBE’s offerings expanded. I led the effort to establish design guidelines and reusable components, ensuring consistency across the platform while maintaining flexibility for future additions or modifications.

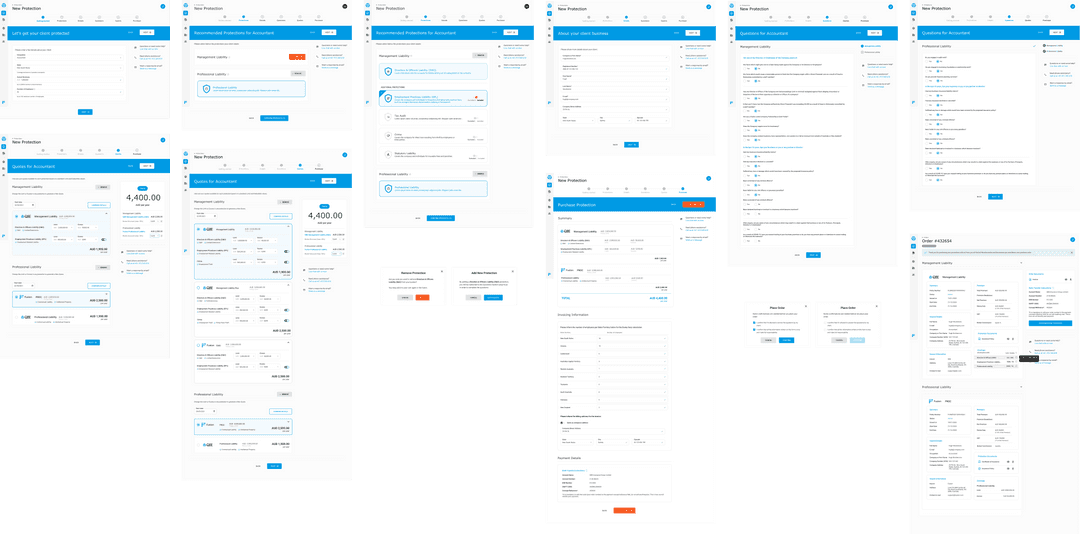
New Protection Flow
Redesigning the insurance protection flow to enhance efficiency
One of the core features of the platform was the insurance protection flow. I redesigned this process to simplify it for brokers and customers alike, reducing the time needed to complete an insurance application and allowing for seamless updates and changes.
User Journey: I mapped out the entire user journey for brokers and customers interacting with the insurance protection flow. The flow was built to accommodate QBE’s full range of products, from personal insurance to commercial solutions. By working closely with QBE’s SMEs (Subject Matter Experts), I was able to ensure the flow met all regulatory requirements while maintaining an intuitive, user-friendly design.
Collaboration with Tech Teams: I collaborated with the backend developers to ensure the user flow was both visually appealing and functionally robust. This meant not only designing the interface but also working with QBE’s development team to guarantee technical feasibility and a seamless integration with their existing systems.

User Interface Review
Enhancing usability through careful interface design
The user interface (UI) was one of the key components I focused on, ensuring that brokers could easily navigate the platform and manage their client policies. I reviewed each element of the interface, from dashboard layouts to detailed policy forms, to optimize the user experience.
Simplified Interface: I designed a minimalist and straightforward interface that reduced complexity for users, particularly those handling multiple policies or clients simultaneously. The goal was to enable brokers to quickly access and manage policies without unnecessary clicks or steps.
User Testing and Feedback: After developing initial wireframes, I conducted multiple rounds of user testing, gathering feedback from brokers to refine the interface. This iterative process was crucial in ensuring that the final product was tailored to the real needs of the end users.

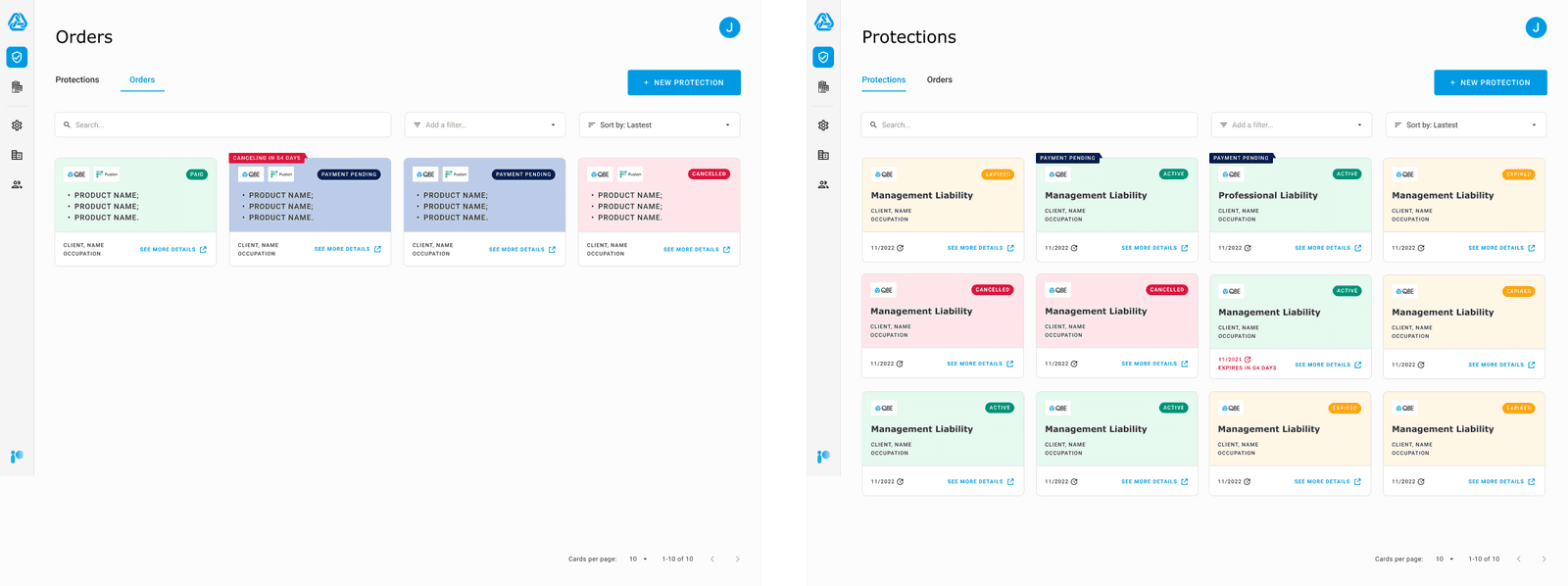
Orders & Protections
Streamlining policy management for brokers
The platform’s core functionality revolved around brokers managing their clients' orders and protections. I designed a comprehensive system that allowed brokers to view and manage policies at a glance, simplifying the otherwise complex process of handling multiple insurance products across various clients.
Orders Dashboard: I implemented a dashboard view where brokers could manage existing orders and create new ones with ease. This involved designing filters and search functionalities to help brokers quickly find specific policies or clients.
Protections Overview: I designed an intuitive overview of protections (policies) that allowed brokers to track important information such as renewal dates, coverage limits, and policy status. This feature became a critical tool for brokers to maintain compliance and manage client expectations effectively.

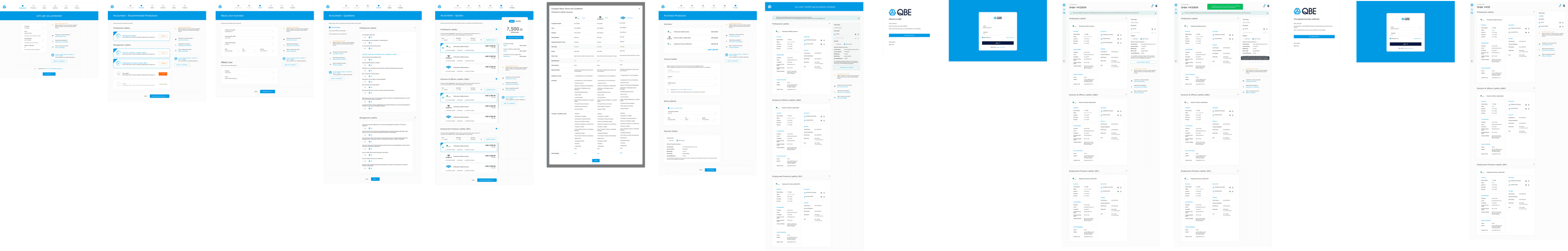
Public Journey
Delivering a more comprehensive insurance purchasing process for end-users
In addition to the broker-centric tools, I designed the public journey—how the end-user (the insured) interacted with the platform to purchase or manage their insurance coverage. The flow was built to ensure clarity and simplicity, guiding users through the purchase process step by step.
Guided Purchase: For end-users, I created a guided insurance purchasing process that walked them through selecting coverage options, reviewing policies, and completing their purchase. By breaking down the process into easy-to-understand steps, I reduced user friction and made the experience accessible to non-experts.
Mobile Accessibility: Understanding that many users would be accessing the platform via mobile devices, I ensured that the public journey was fully optimized for mobile use, delivering a seamless experience across devices.

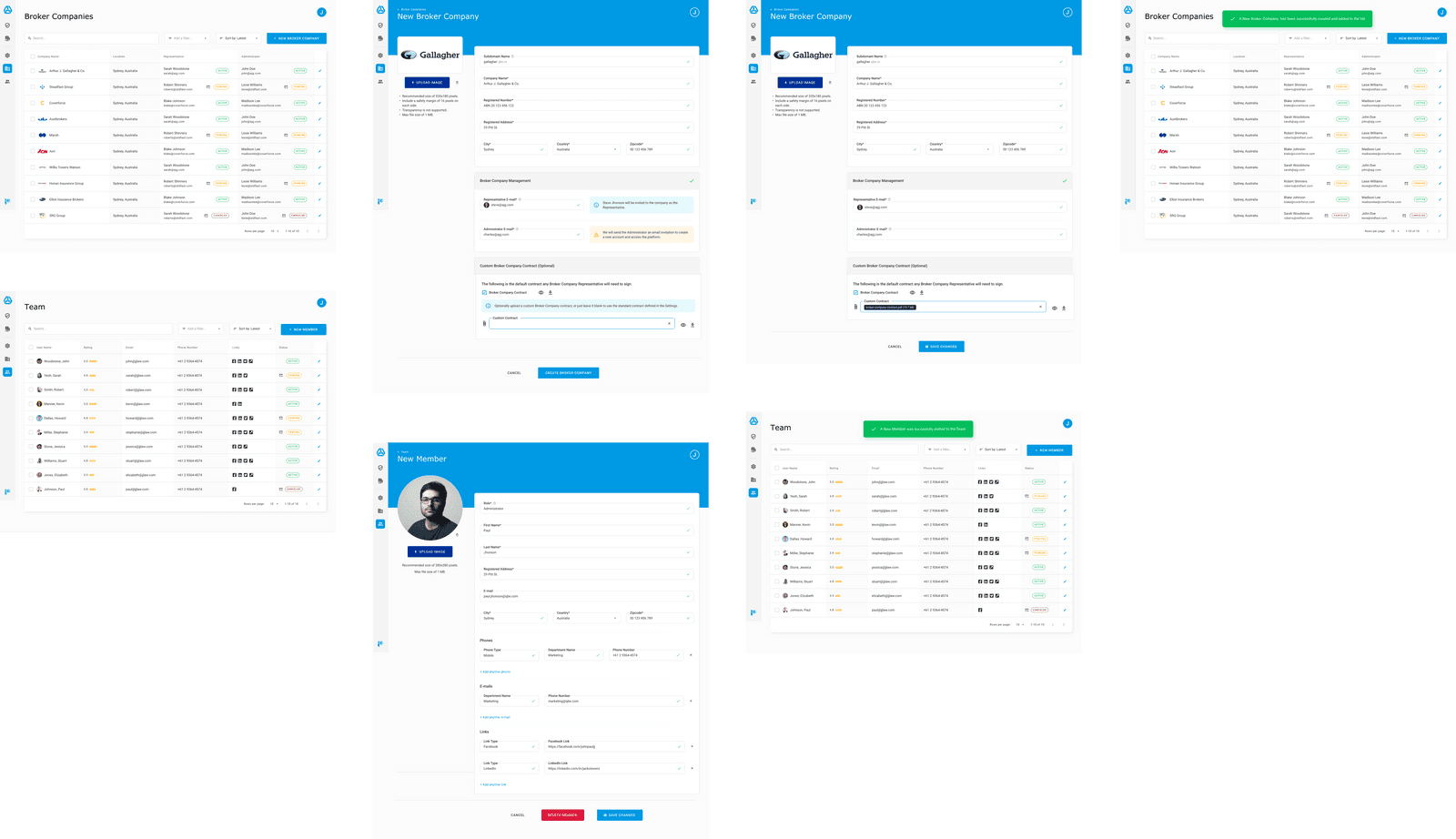
Settings and Broker Management
Developing customizable tools for broker management
Brokers needed a customizable interface where they could manage both their clients and their own internal settings. I designed a settings management section where brokers could adjust their preferences, update their personal details, and configure notifications for policy renewals or changes.
User Roles: I implemented a user role system where brokers could delegate tasks to their team members and control access to different sections of the platform, enhancing both security and collaboration.
Notification System: I also designed a robust notification system that allowed brokers to receive alerts regarding client requests, policy renewals, and system updates, ensuring they remained proactive in managing their accounts.
Handing Off the Project
Ensuring a smooth transition to the development team
Once the design was finalized, I worked closely with the development team to ensure a smooth handoff. I provided them with detailed documentation, including user flows, wireframes, and style guides, to ensure they could implement the design efficiently. I remained available throughout the development phase to address any questions or issues that arose.
What I Learned
Adapting UX design to the needs of global, white-label platforms
This project highlighted the importance of designing for scalability, flexibility, and usability in a global context. Working on a white-label platform meant that my designs had to be adaptable across various markets and user types while maintaining a unified experience. I gained deeper insights into the challenges of working across time zones and collaborating with large, distributed teams. Ultimately, this project refined my ability to balance user needs with technical constraints, ensuring a successful outcome for all stakeholders involved.